AppSuite:Writing a notification area plugin: Difference between revisions
| Line 86: | Line 86: | ||
Now it's time to test our notification. Build the UI and add ''&customManifests=true'' to the url, because our manifest is only present locally. | Now it's time to test our notification. Build the UI and add ''&customManifests=true'' to the url, because our manifest is only present locally. | ||
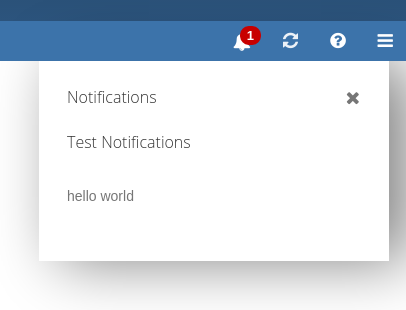
After reloading you should see something like this: | |||
[[Image: basicNotification.png]] | [[Image: basicNotification.png]] | ||
Revision as of 09:58, 10 September 2015
Abstract: This article is a step by step tutorial to build your own notification plugin. These plugins can be used for various purposes, for example reminding the user of something or showing him new invitations.
Basic Notification
First let's start with showing the most basic notification plugin you can write. Create a file named register.js at plugins/notifications/tutorial.
This code doesn't have api suppport or other things but adds a hello world notification:
define('plugins/notifications/tutorial/register', [
'io.ox/core/extensions',
'io.ox/core/notifications/subview'
], function (ext, Subview) {
'use strict';
ext.point('io.ox/core/notifications/tutorial/item').extend({
draw: function () {
this.append( $('<span>').text('hello world'));
}
});
ext.point('io.ox/core/notifications/register').extend({
id: 'tutorialplugin',
index: 1000,
register: function () {
var options = {
id: 'io.ox/tutorialplugin',
title: 'Test Notifications',
extensionPoints: {
item: 'io.ox/core/notifications/tutorial/item'
}
},
subview = new Subview(options);
subview.resetNotifications({ id: 'myNotification1' });
}
});
return true;
});
This code extends two extension points: io.ox/core/notifications/tutorial/item and io.ox/core/notifications/register
We use io.ox/core/notifications/tutorial/item to draw our notification items. Here it's a simple hello world text.
io.ox/core/notifications/register is used by the notification area to load the different plugins. Those plugins are implemented as subviews of the main notification area. The index determines the order of the different subviews. We define some options for our view here:
- id: the internalId for our subview
- title: the text in the header of our subview
- extensionPoints: here we tell the subview which extensionpoints to use when drawing our notifications. For now we only use io.ox/core/notifications/tutorial/item to draw our items.
More options will be explained later on.
Now we create our view and add notification to it:
subview = new Subview(options);
subview.resetNotifications({ id: 'myNotification1' });
Adding a manifest
Now we need to add a manifest.json file at plugins/notifications/tutorial with the following contents:
{
"namespace": "io.ox/core/notifications",
"requires": ""
}
This manifest makes sure our code is loaded. You can also define capabilities like webmail here, if your notifications require specific capabilities to be enabled. They only show up if a user has these capabilities.
Testing our notification
Now it's time to test our notification. Build the UI and add &customManifests=true to the url, because our manifest is only present locally.
After reloading you should see something like this: